ワードプレスを使ってサイト運営をしていてブログカードの設定方法が
カードにしたいのに記事タイトルになってしまったり少しわかりにくかったのでまとめてみました。

【電気数学】簡単にわかる弧度法と度数法の基本の関係【ラジアン】
弧度法(ラジアン)を電気数学向けに簡単に説明しています。 出来るだけわかりにくい表現は避けています。
ブログカードは上にあるこのような表示で訪問者の方に関連ページを紹介できます。
トップページをサイト型にしてみたい初心者の方へ(別サイト)

【初心者向け】Cocoonトップページをサイト型にカスタマイズ
記事数が増えてくると新着表示だとゴチャゴチャして過去の記事が探しにくくなってしまいます。トップページに新着記事、人気記事、カテゴリの記事をまとめて表示してすっきり見やすくしたいと思います。サイトの閲覧者も見たいページにアクセスしやすくなりま
リンクの設定方法
このサイトではワードプレスのcocoonを使用しています。
ビジュアルエディターで簡単にブログカードを使って内部リンクを設定することができます。
赤い矢印のところに内部リンクの設定をしたいと思います。
上の赤丸がリンクの挿入ボタンです。
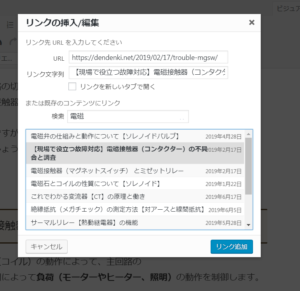
これをクリックするとリンクの設定ウインドウが開きます。
検索欄からサイト内のリンクを設定したいページをピックアップします。
検索結果から選択してクリックすると
URLとリンク文字列の欄が自動的に入力されます。
ブログカードで表示したい場合は
リンク文字列の欄を空白にします。
文字列でリンクを設定したい方は
文字列を任意で変更することができます。
内部リンクのメリット
内部リンクを使って関連ページを訪問者に紹介することでビジュアル的に目につきやすくなりサイト内のさまざまなページを閲覧してもらえるメリットがあります。
少しづつでも設定していけばサイトの分析結果にもいい影響が徐々に現れ始めると思います。









コメント